CSS Loading Animations
What is a loading animation?
Loading animations are notifications that reassure users that the system is still handling their request. When a user clicks on a link or button, the animation is displayed until the load process is complete.
Some animations have progress bars that indicate how long it will take for data or content to load. This gives users a real-time update — or distraction — that makes waiting more bearable.
There are many different tools that can build loading animations. However, one of the most practical ones is CSS. Let's explore why in the section below.
CSS for Loading Animations
To be clear, you could use another coding language like JavaScript (JS) or a simple animated GIF for your loader.
However, CSS has some strengths that make it a practical solution for this purpose:
- It's easy to edit. You can quickly adjust the duration, color, speed, and other animation elements.
- It doesn't lose quality when it changes scale.
- Animations are fast and smooth with graphics processing unit (GPU) acceleration (faster than JS).
- It's possible to pause with the animation-play-state property.
CSS loading animations may not be supported by some browsers, such as Internet Explorer 9 and Opera Mini. If you're not sure if it's supported, tools like Modernizr can tell you if they are. For browsers that don't support CSS loading animations, you can use a GIF instead.
Now that we've explained when you should use CSS (and when you shouldn't), let's look at some loading animations that were built using this coding language.
Examples of CSS Loading Animations
There are a variety of loading animations you can create with CSS. Here are the five most common types, with multiple examples of each.
1. Infinite Loading Animation
Infinite loading animations ask the user to wait without indicating how long. They can be used when the waiting time is unknown or very short.

Infinite Loading Animation Example with Code

2. Determinate Loading Animation
Determine loading animations indicate how long it will take for the page to load. These may offer a specific percentage or number, but do not have to. They can also be visual estimates like a circle being drawn or a bar filling up.

Determinate Loading Animation Example with Code

3. Progress Bar
Progress bars are a specific type of determinate loading animation. They are linear rather than circular, and often tell the user how much time is remaining as a percentage, volume, or fraction.

Progress Bar Example with Code

4. Skeleton Screen
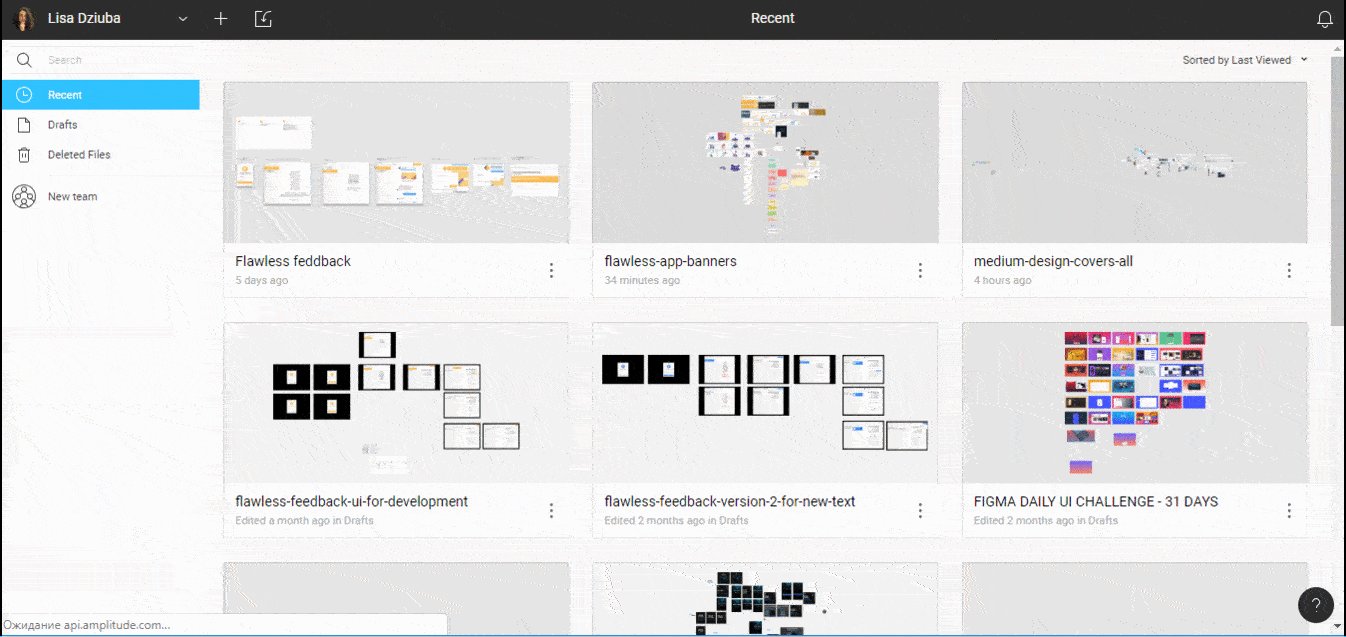
Skeleton screens start as a blank page with placeholders for the content you'll see. The elements are gradually revealed until the page is fully loaded.

Skeleton Screen Example with Code

5. CSS Loading Spinner
CSS loading spinners indicate that the page is loading as an animation moving along a circular track. The animation will continue on this circular track until the page is loaded.
Since these are such a common type of infinite loading animation, let's take a look at a few examples below.
Ease-in-out Loading Spinner
The animation-timing property of the loading spinner below is set to "ease-in-out," which means it has both a slow start and a slow end.

Rainbow Loading Spinner
The loading spinner below is comprised of one parent div and several child divs. Each div is styled with different CSS properties so they're different colors and sizes, and start their animation sequence at different times.
Loading Spinner with Animated Text
The loading spinner below is animated to spin at a speed of two seconds, infinitely. It also contains a div with the word "Loading" that's also animated to become fully transparent and fully opaque as the loader spins.

SVG Loading Spinner
The loading spinner below is an SVG circle made up of three "dashes," which start as dots and then expand until they form a circle. The animation loops infinitely.

Gradient Loading Spinner
What makes the loading spinner below unique is its gradient background color. It also contains span elements, which have their own gradient background colors.

Loading Spinner Example with Code

Now that we've seen some examples, let's learn how you can put them into action in the section below.
How to Make a Simple Loading Animation in CSS
It's easy to make a simple CSS loading animation. Let's walk through how to make the following loading spinner.
First, add a div in HTML and define it with the classname "loader."



No comments